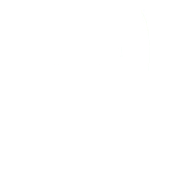
Last time, I found a way to fix the automatic browser translation font issue in eLearning content made by Articulate Storyline. When you translate Articulate Storyline published content with the browser’s translation service, the text does not display properly. It looks like this:

The SVG fix does not work in all browsers. Chrome does not support translation in SVGs. In 2023, around 63% of people browsing the internet preferred Chrome as their desktop browser. Therefore, we had to find a solution to make the Articulate Storyline SCORM outputs properly auto-translated with all the main browsers (Chrome, Edge, Safari, Firefox).
The solution is an easy fix and you can set it up in Articulate Storyline, so there is no need to tweak the HTML output. Starting with the December 2020 update for Storyline 360, learners can control their learning experience. Articulate Storyline 360 publishes two versions of the text—SVG text and accessible HTML text—giving learners a choice. Accessible text allows learners to adjust text properties, such as size and spacing and the browsers can translate it.
How to get this?
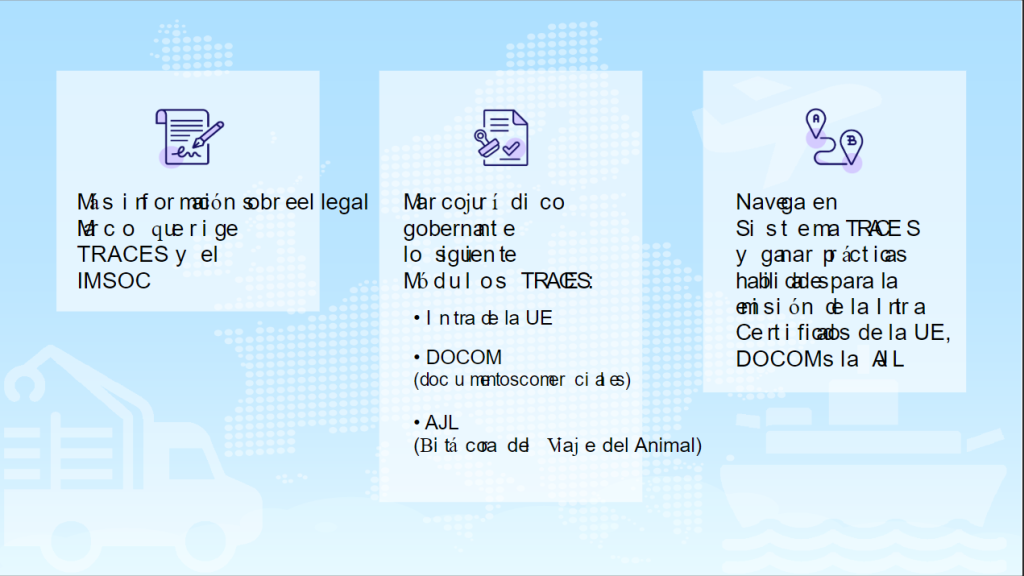
SVG text is the default version, but you can make accessible text the default. Go to the Design tab on the ribbon, click Fonts, and select Display Accessible Text by Default, as shown below. This sets the Player.AccessibleText variable to True at the same time.

If you don’t have the option to Display Accessible Text by Default and want to make Accessible Text the default version, you can still set the Player.AccessibleText variable to True.
I recommend setting accessible text as the default to reach the widest audience and it makes auto-translation available by the main browsers.
You may read more information in the Articulate Storyline 360: Accessible Text article. https://access.articulate.com/support/article/Storyline-360-Accessible-Text.
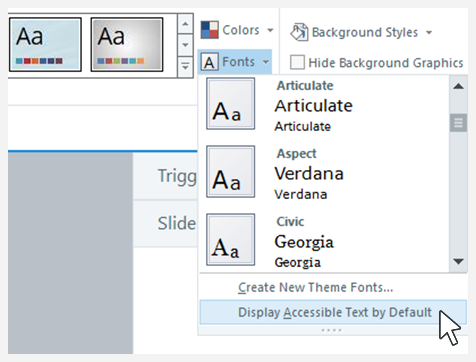
Here is the result (text translated from English to Spanish using the browser’s translation):

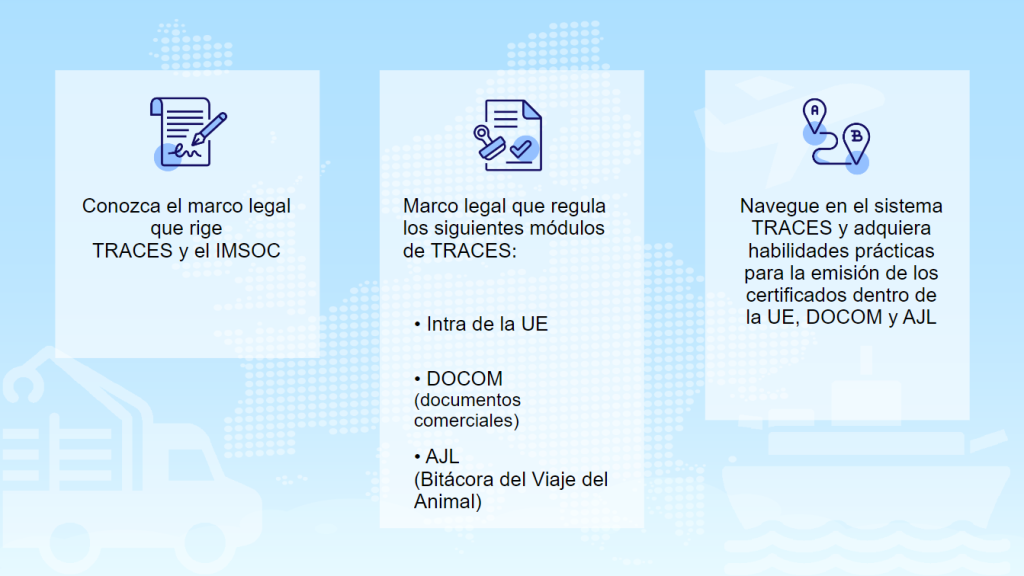
Here is the original Articulate Storyline page:

Cheers,