Nowadays more and more people use the translation functionality of the browsers.
Users are noticed to use the browser translation if needed in our academy because there are not enough resources to translate and maintain the contents in the 24 European languages. There are SCORM contents created with different authoring tools but only Storyline contents fail to display the browser translated text.
Scroll down for the technical details.
Colleagues contacted the support team asking how to display browser translated text properly. Here is the answer:
“We don’t currently offer this feature. When translating a Storyline or Rise course, our current workflow is to export the text, translate it, import it back, and publish the translated version. Here are our resources about this process:
Rise 360: https://community.articulate.com/series/157/articles/rise-translate-your-course
Storyline 360: https://community.articulate.com/series/74/articles/articulate-storyline-360-user-guide-how-to-translate-content“
If you check the proposed Articulate guides and workflows you may find it as a big work and you are right. Even if you use a machine-learning translation service for translating your text, you still end up maintaining as many packages as many languages you are using. Of course, this method could be better for the users but again that is plenty of work.
So we tried to Google around to see if anyone had ever found a solution. We could not find any useful.
Two relevant discussions were found on the Articulate Community site:
But basically, the answer was to switch off the automatic translation by adding translate=”no” to the <body> tag. Avoiding the problem is not a solution.
What causes the displaying problem of the translated text?
So what is the problem with the translated text?
When you use the browser translation the text looks messed up and it is hardly readable.
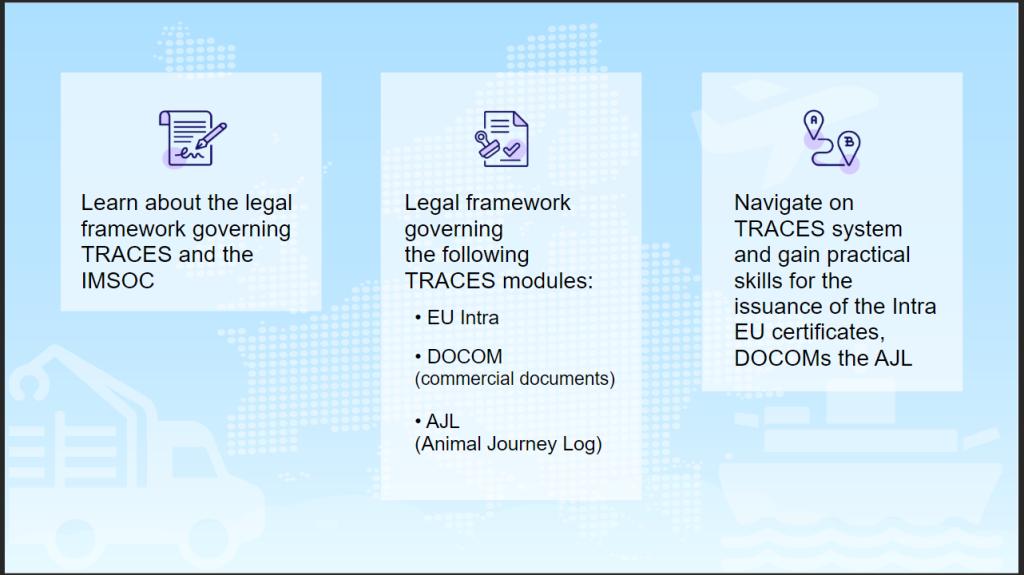
Here is the original Storyline slide:

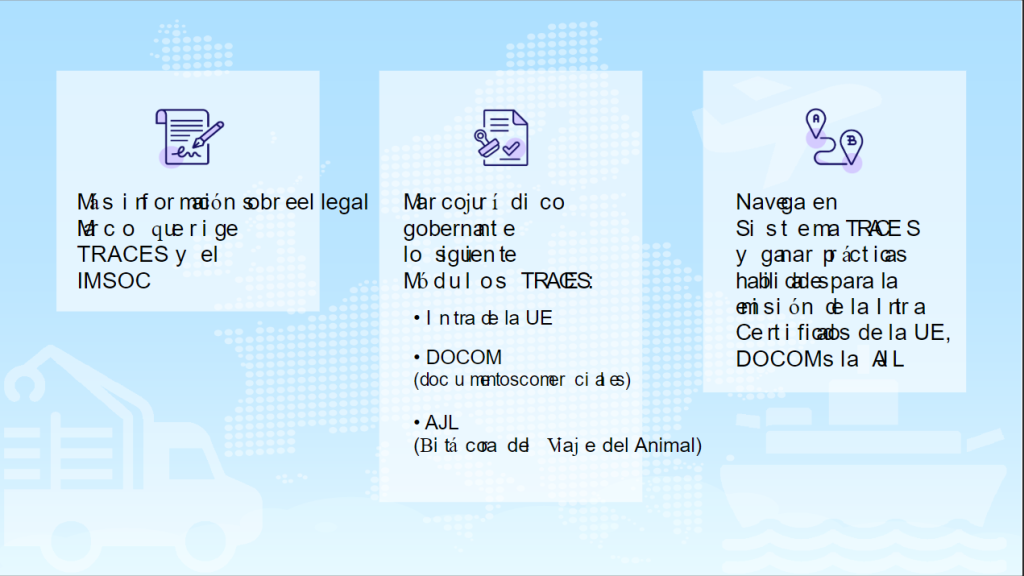
And here is the slide translated using the translate tool of a browser:

I checked the HTML and the CSS and it turned out that Articulate Storyline exports the text as SVGs. The SVG text elements allow easy positioning and styling of text. To understand how text in SVG works, read this brilliant article which helped me to know how to fix the issue.
The text is stored line-by-line in <tspan> elements like this:
<tspan x="10 21.864584 33.729168 45.593752 52.697919 64.562503 70.4895865 82.3541705 94.2187545 106.0833385 117.9479225 123.875006 129.8020895 135.729173 147.593757 159.458341 165.3854245 170.125008 181.989592 193.854176 205.71876 210.4583435 216.385427" y="25.01 25.01 25.01 25.01 25.01 25.01 25.01 25.01 25.01 25.01 25.01 25.01 25.01 25.01 25.01 25.01 25.01 25.01 25.01 25.01 25.01 25.01 25.01" aria-hidden="true" data-reactid=".0.0.1.0:$_player=15vBJ8DYie9B=16o1YrMA77en.0.0.5:$c401.1:$c406.$slideobject47.$c420.$slideobject51.$0.$0.$1.$r-214.0.1.$0.$0">Learn about the legal </tspan>Here is the source of the full block.
So, as you can see, Storyline positions every letter, therefore if the browser translates, it positions the translated text in the place of the original letters, which will make the text unreadable. In my personal opinion, this is a bit crazy but it works fine for the original text.
Let’s see how this could be fixed
Cleaning the <tspan> elements
The <tspan> elements should be cleaned to display the browser-translated text correctly.
See the above piece of code cleaned:
<tspan x="10" y="25.01" aria-hidden="true" data-reactid=".0.0.1.0:$_player=15vBJ8DYie9B=16o1YrMA77en.0.0.5:$c401.1:$c406.$slideobject47.$c420.$slideobject51.$0.$0.$1.$r-214.0.1.$0.$0">Learn about the legal </tspan>You need to keep the first values of the “x” and “y” attributes. Those values will position the text in the right place.
Updating the fonts
Updating the positions solves the problem but there is another minor fix that could help you to make the text more readable. Even if you use system fonts in Articulate it will make the browser use Articulate’s own designed fonts. It will add @font-face elements to the CSS file with the font data in WOFF format. These fonts will not display the letters with accents like “ő” and special letters correctly. So, it is better to replace them.
Here are the examples of what to replace:
"font-family":"Arial Charset1_XXXXXXXX"
to
"font-family":"Arial"
"font-family":"Arial Charset1_BoldXXXXXXXX"
to
"font-family":"Arial","font-weight":"bold"
"font-family":"Arial Charset1_ItalicXXXXXXXX"
to
"font-family":"Arial","font-style":"italic"
"font-family":"Arial Charset1_BoldItalicXXXXXXXX"
to
"font-family":"Arial","font-weight":"bold","font-style":"italic"
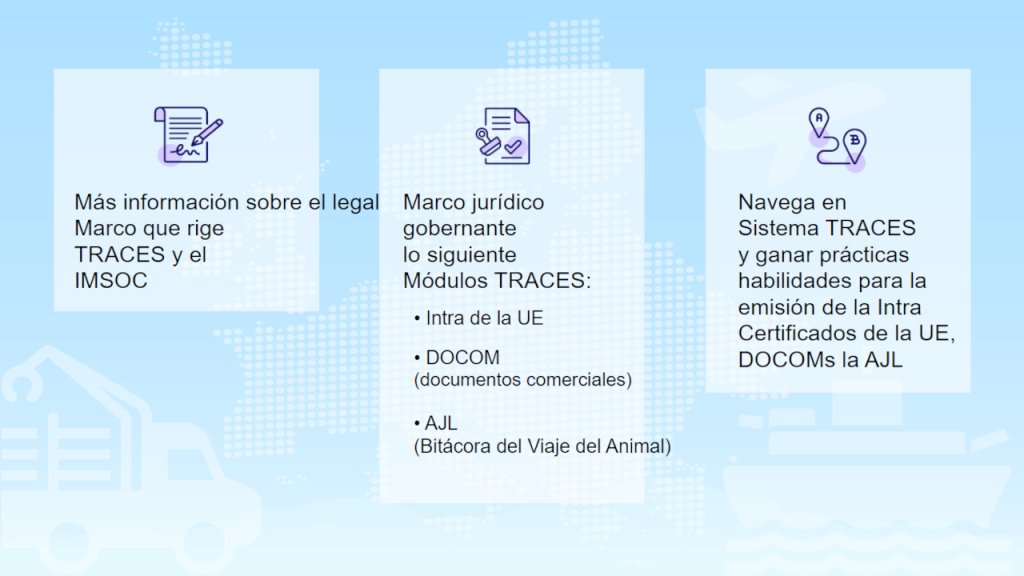
Here is the tweaked Storyline slide:

Translation Suggestions
As you can see in the image, the translated text is now readable.
If you would like to make your content better for browser translation, I suggest to follow these recommendations:
- Leave space for the text. The translated text could be wider than the original text.
- Use system fonts like Arial or Open Sans.
- Do not use justified paragraphs.
- Do not put decorative images close to your text. Part of the translated text might go under or above the image.
Conclusion
In my opinion, the statement of Articulate to avoid using browser translation is not appropriate. In some cases, it can be useful. But to turn it off for content where non-native users are among the target audience is not a good idea.
Browser translation has become a useful tool for users, so it must be supported.
If you need more support to tweak Articulate Storyline content to make it ready for browser translation, contact me!
Cheers,